
图片投影阴影效果
原理
使用 CSS 的 before 效果,将 background 设置为 inherit,复制一个一样的图片项。
使用 filter 滤镜将其模糊化,然后置于底层即可。
准备
首先写一个列表,用来存放图片项,然后写几个图片项,用来展示图片,这里面图片要以背景的形式展示。
HTML:
1
2
3
4
5
<div class="list"> <div class="item"></div> <div class="item"></div> <div class="item"></div> </div>
CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
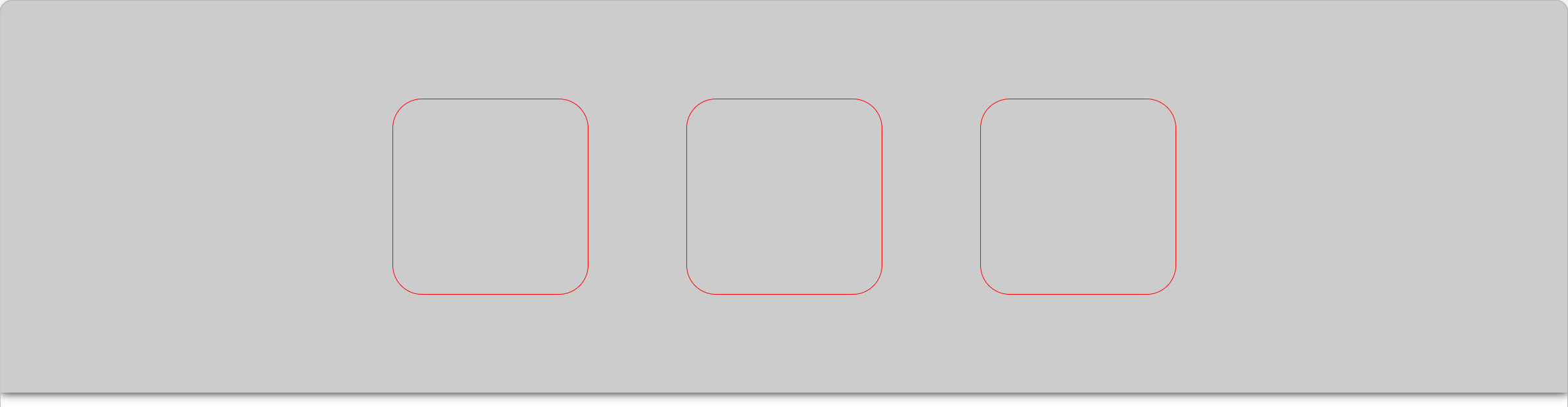
* { margin: 0; padding: 0; box-sizing: border-box; } body { background-color: #ccc; } .list { width: 100%; display: flex; justify-content: center; padding: 100px 0; } .item { width: 200px; height: 200px; border: 1px solid #f00; /* 为了看清楚,这里设置了边框,后面会删掉 */ margin: 0 50px; border-radius: 30px; position: relative; }
效果:

现在,大体的布局已经实现了,接下来就是实现图片投影阴影效果。
实现
1. 为每个项添加背景图效果
1
2
3
4
5
<div class="list"> <div class="item" style="background-image: url('./1.jpg')"></div> <div class="item" style="background-image: url('./2.jpg')"></div> <div class="item" style="background-image: url('./3.jpg')"></div> </div>
同时删掉CSS中注释的那行代码。添加如下代码,让图片填充整个容器,超出部分隐去,并且居中显示,这里看个人喜好:
1
2
background-size: cover; background-position: center;
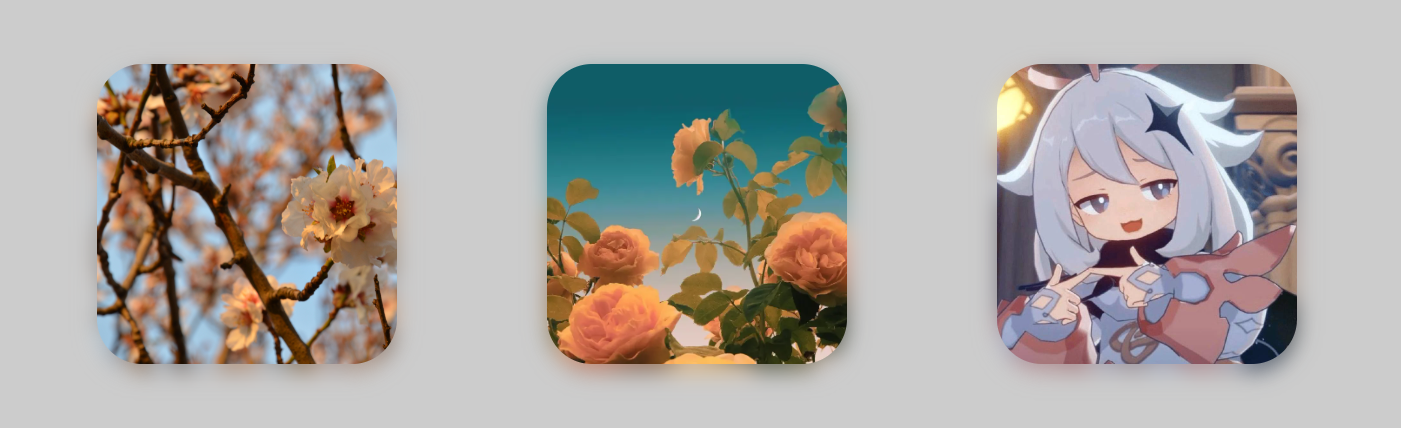
效果图:

2. 使用 before 来复制一层图片
1
2
3
4
5
6
7
8
9
10
.item::before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: inherit; border-radius: 30px; }
此时,图片重叠,是看不出什么效果的,接下来就是让图片重叠的部分不一样——让它成为一个阴影效果。
3. 使用 filter 来实现阴影 before 的模糊效果
在 before 中添加如下代码,模糊度根据你想要的投影大小来设定:
1
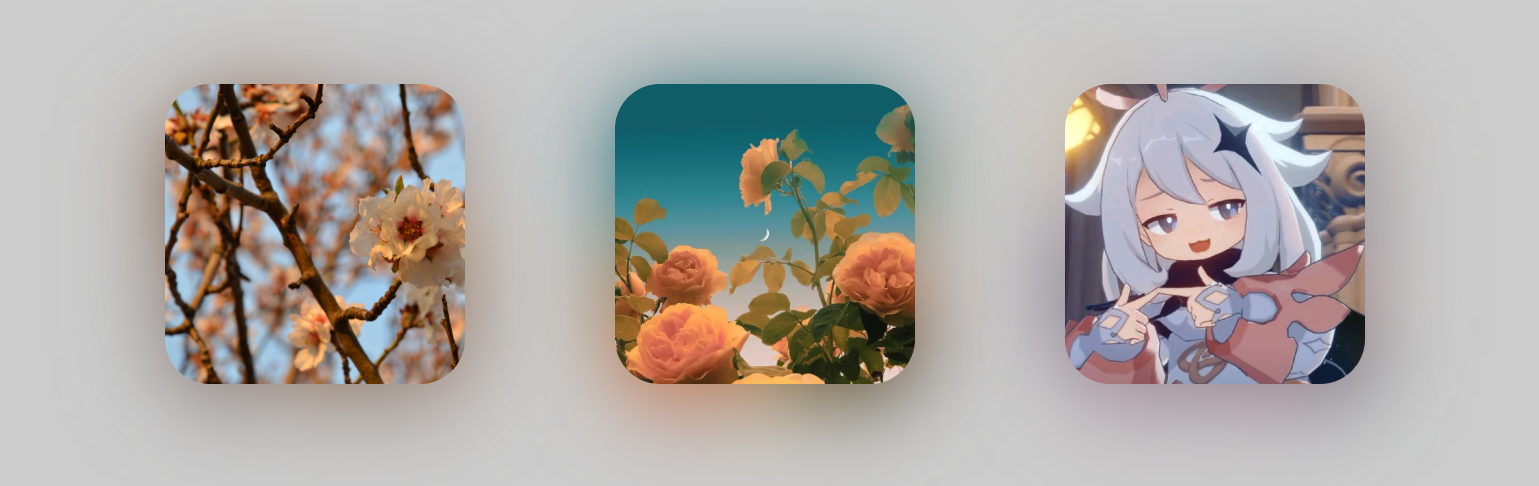
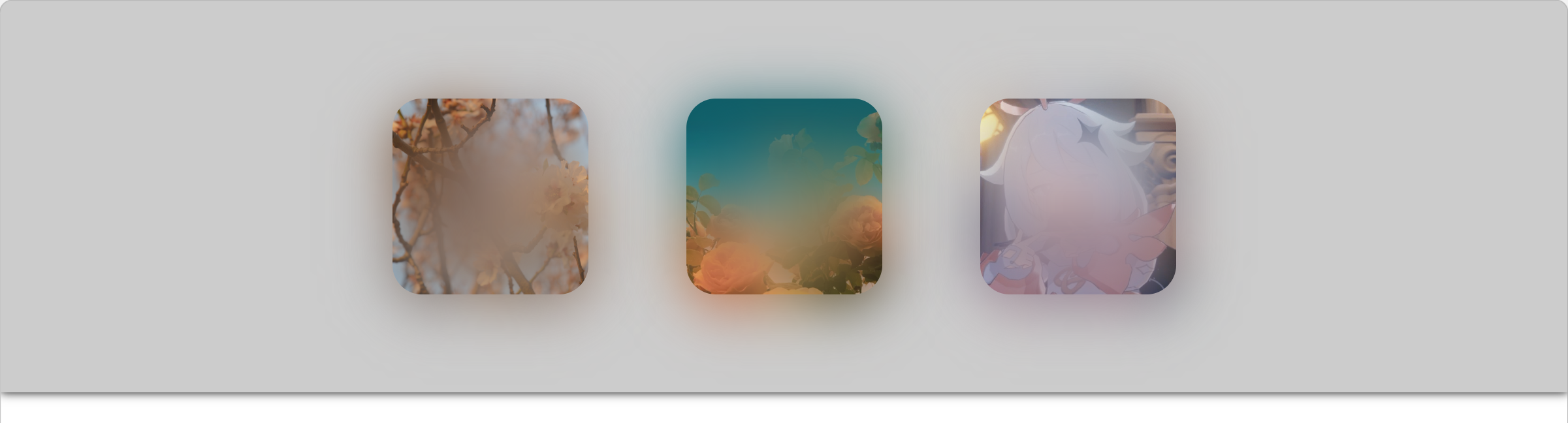
filter: blur(30px);我们可以通过调整 top 等的值来实现位置的指定。这里我设置了 top: 10px;,效果图如下:

可以看到周围已经有了投影的效果,但是图片也有部分内容被遮盖住了,因此我们需要把阴影移到图片后面。
4. 使用 z-index 来调整 before 的层级
在 before 中添加如下代码:
1
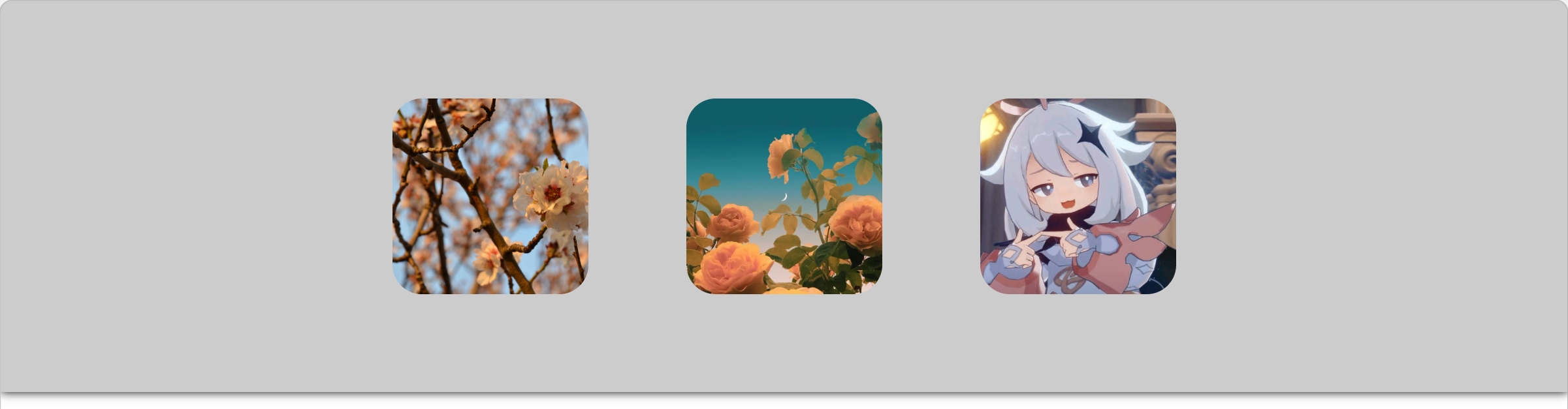
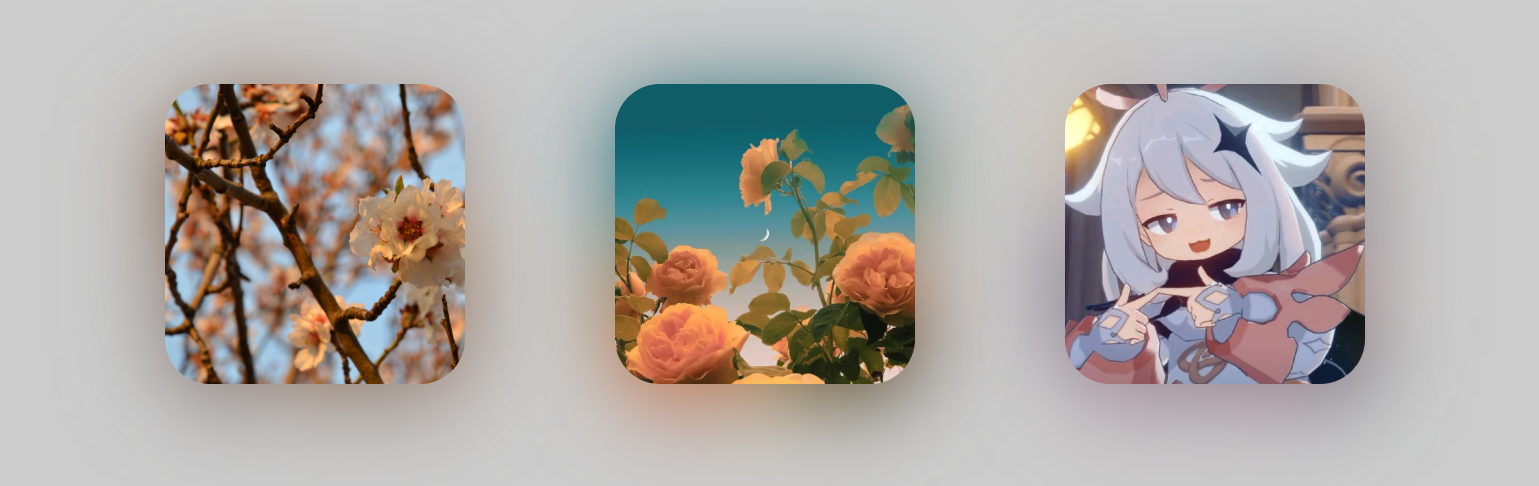
z-index: -1;效果图:

5. 调整透明度
当我们把模糊度调整较低的时候,会发现阴影的效果不是很明显,跟图片相差过小,因此我们需要调整透明度来增强阴影的效果。
如图:

此时,我们只需要在给 before 设置一个 opacity(透明度)即可:
1
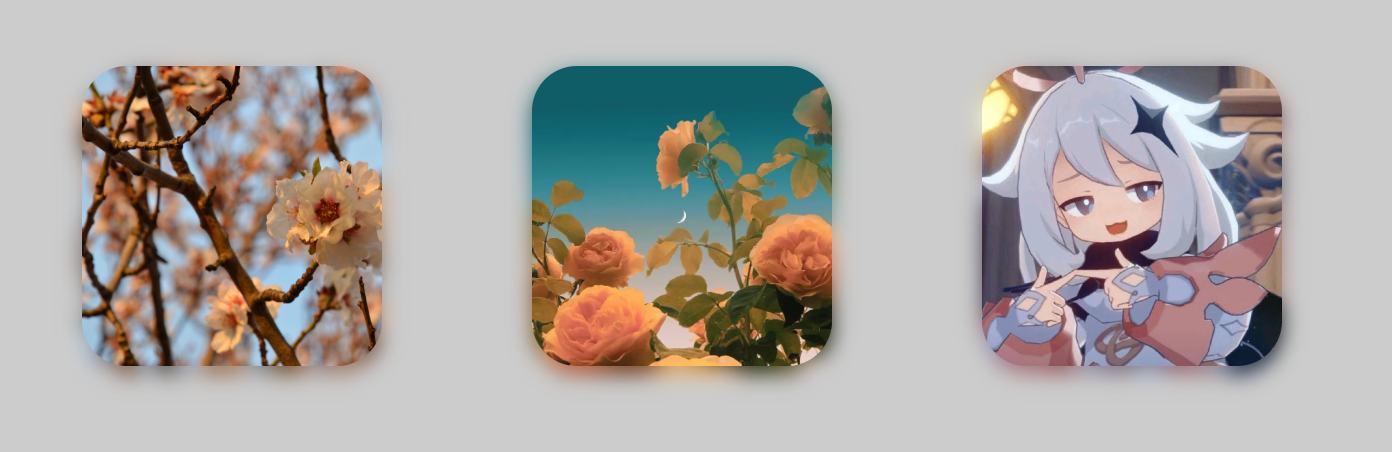
opacity: 0.6;效果图: